Gaming Moderator Hub: A Resource for Streamlined Onboarding
A centralized solution created for DannyDinosaur’s moderation team to improve onboarding, simplify communication, and house essential tools all in one place. Built with a community-first mindset, this project blends practical UX thinking with quick, impactful problem-solving.
My Role:
Responsibilities:
UX Designer
UX Developer
Research
Interviewing
Information Architecture
Resource Mapping
Visual Layout
Tools Used:
Canva
Google Docs
Discord
YouTube
Twitch

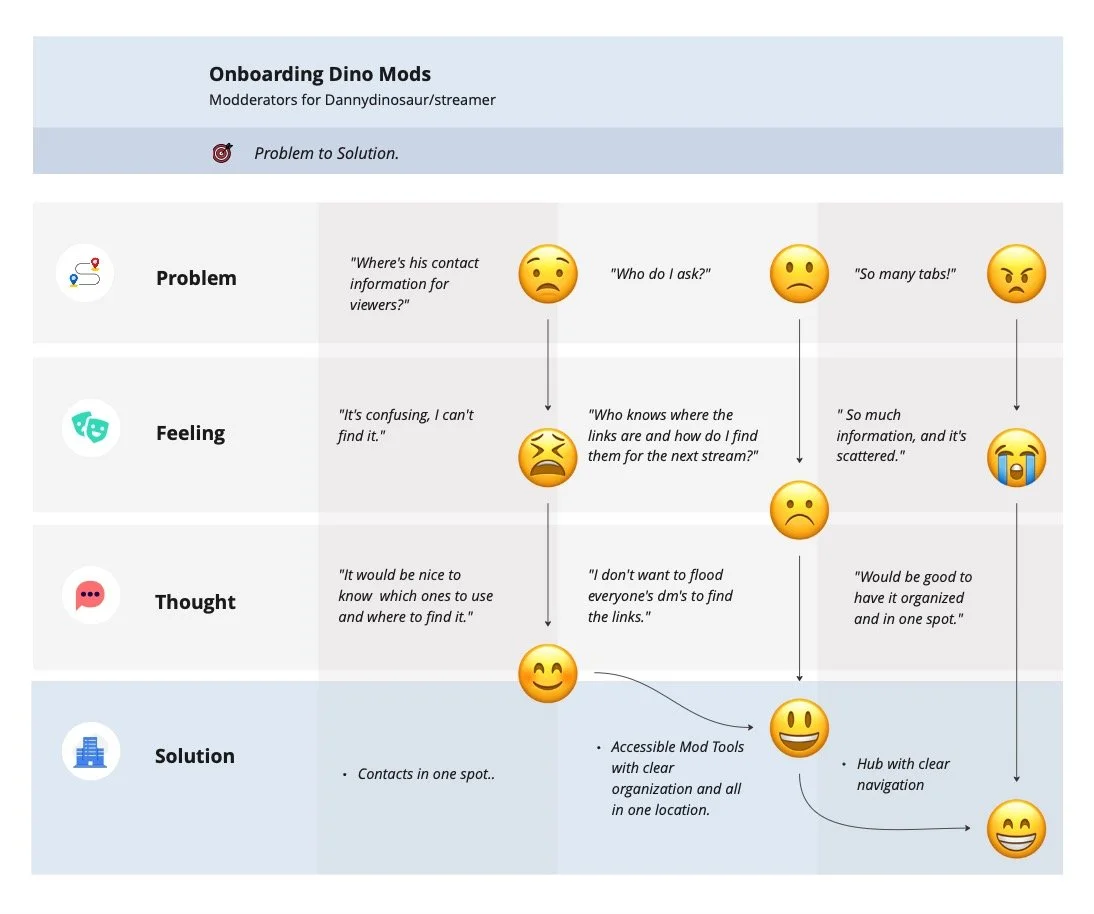
The Problem
Moderators were asking where to find things — links were scattered, how or when to perform processes wasn’t always clear, onboarding took too long, and the community lacked a consistent support system.
This made it difficult for both veteran and new mods to support the stream efficiently. It led to repeated questions, wasted time, and confusion during live broadcasts — especially when quick action was needed.
The Solution
After identifying key pain points, I designed a centralized, easy-to-navigate resource hub using Canva.
It brought all essential mod tools into one place — links, schedules, guidelines, and tutorials — solving the problem of scattered information and lack of onboarding. Now, everything’s one click away, and it’s visually clear and easy to update.
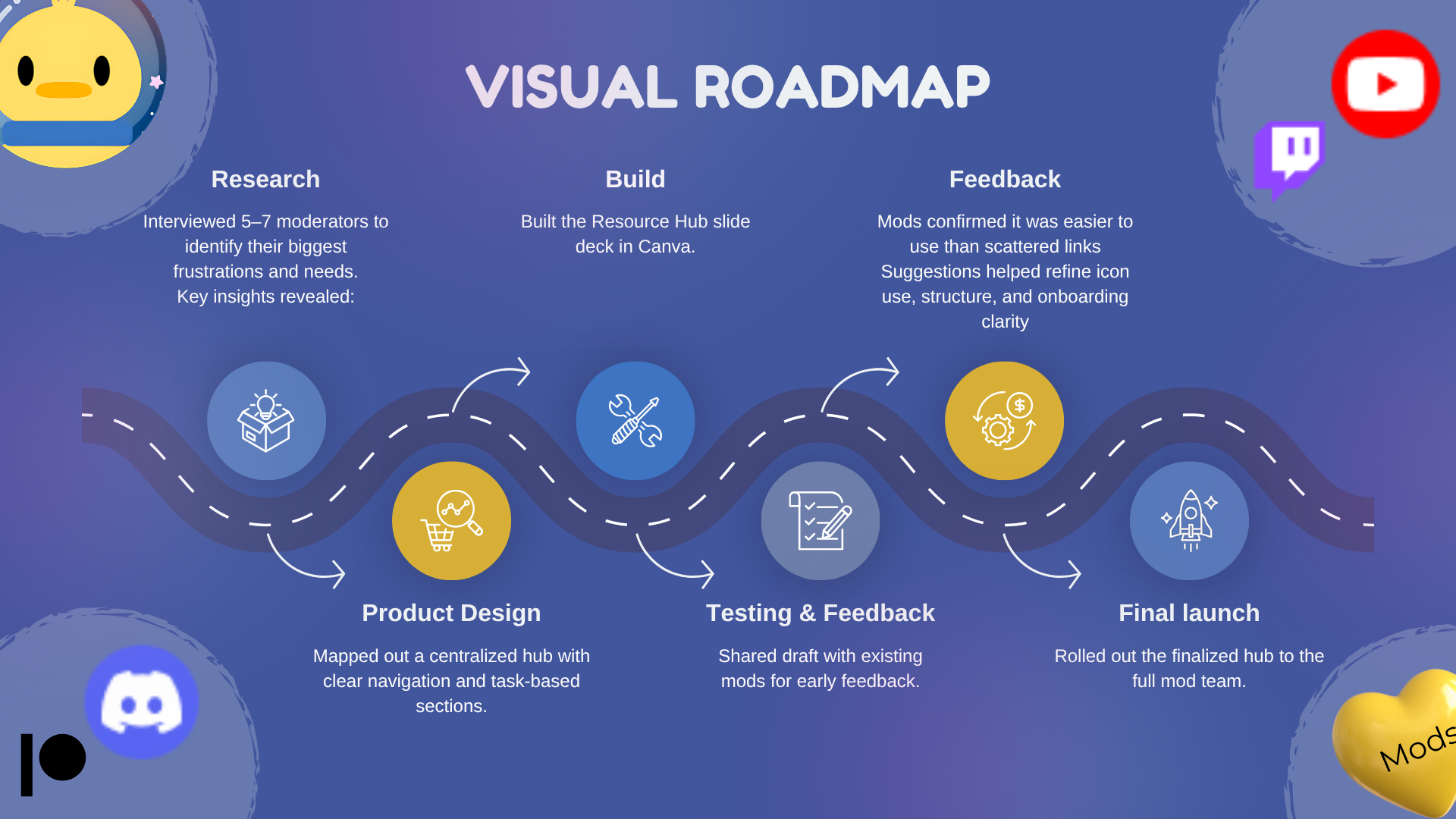
Research and Insights
I interviewed 5-7 moderators to understand pain points and what resources would have helped them when they first started.
Key Insights
Mods wanted a centralized, always-availalbe hub
Clear action guides for warnings, bans, and user interactions.
Easy access to schedule, donation links, tutorials, rules, and FAQs.
Approach & Strategy
Platform Choice
Content Organization
User-Focused Design
I explored Notion, Google Docs, and Webflow but ultimately chose Canva due to its intuitive design, ease of updates, and visual structure.
I structured the hub into clear sections so mods could find what they needed in seconds.
I prioritized quick navigation and one-click access to essential mod tools.
Moderator Hub
With a clear understanding of moderator needs and platform limitations, I translated insights into a functional, easy-to-navigate design using Canva. The hub was built to balance structure, accessibility, and visual clarity — supporting both quick lookups and deeper onboarding moments.
Design in Action
Layout & Structure
Sections were grouped by task (e.g., Quick Links, Rules, Schedules, Tutorials)
Color coding and icons improved skimming
Clickable links allowed direct access to Discord, Twitch, and Patreon resources
An onboarding section walked new mods through essential tasks
Used consistent hierarchy and whitespace for readability
Maintained streamer branding through color and imagery
Designed with both desktop and mobile viewers in mind
Visual Design Considerations
Results & Impact
By the numbers:
The Moderator Resource Hub quickly became a go-to tool for DannyDinosaur’s community team.
New moderators reported feeling more confident and prepared, and experienced mods appreciated having everything in one reliable place.
⏱️ Reduced onboarding time for new mods
💬 Fewer repeat questions in Discord
🧠 Increased confidence + consistency across the mod team
🛠️ Easy-to-update design supports long-term growth
Highlights
✅ Reduced onboarding time
✅ Fewer Discord questions
✅ Higher team confidence
✅ Easy to maintain and grow
Ask Me About This Project
Inspired by conversational AI, this section walks through the project in a clean Q&A format — showing how I identify problems, gather feedback, and design people-first solutions.